
Starting in TIBCO Spotfire 6.0, there is support inside a Text Area to enter HTML and JavaScript directly. This opens the door to many possible enhancements of your Text Areas, including better layout of your content using tables, styling your HTML elements using CSS, and adding some interactivity using JavaScript.
Let’s take a look at a Text Area before 6.0 which has 3 Property Controls and 1 Script Control
Using 6.0, we can place all this content inside a table to maximize real estate. We do this by right-clicking in the Text Area and selecting ‘Edit HTML’ or by clicking on the Edit HTML icon on the top right of the Text Area.
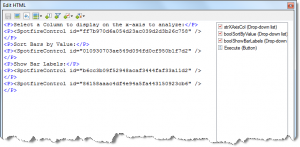
This will open up the Edit HTML dialog which shows us the current HTML layout.
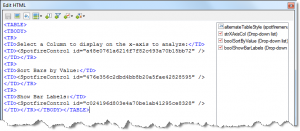
In here we can enter HTML directly around our Controls. For example, let’s put this content into a 2 row by 2 column HTML table.
We can take this further by adding some CSS Style to our HTML elements. We cannot use a STYLE tag, but we can add a STYLE attribute into each HTML element, as shown below:
Now we have compressed the content in the Text Area and also improved the aesthetics.
In addition to HTML, we can also add JavaScript. We will discuss a couple samples in a future tip.